Adding Bootstrap to Laravel
Laravel is a free, open source PHP framework. Laravel was created by Taylor Otwell. It is intended for web application which are following the MVC architectural pattern. As of March 2015 Laravel is regarded as one of the most popular PHP framework.
Now bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web. Many web developers use bootstrap for designing UI. Now bootstrap has html formatting rules, if you follow those rules then your site will adjust it’s UI according to screen width, and by following those HTML formatting rule

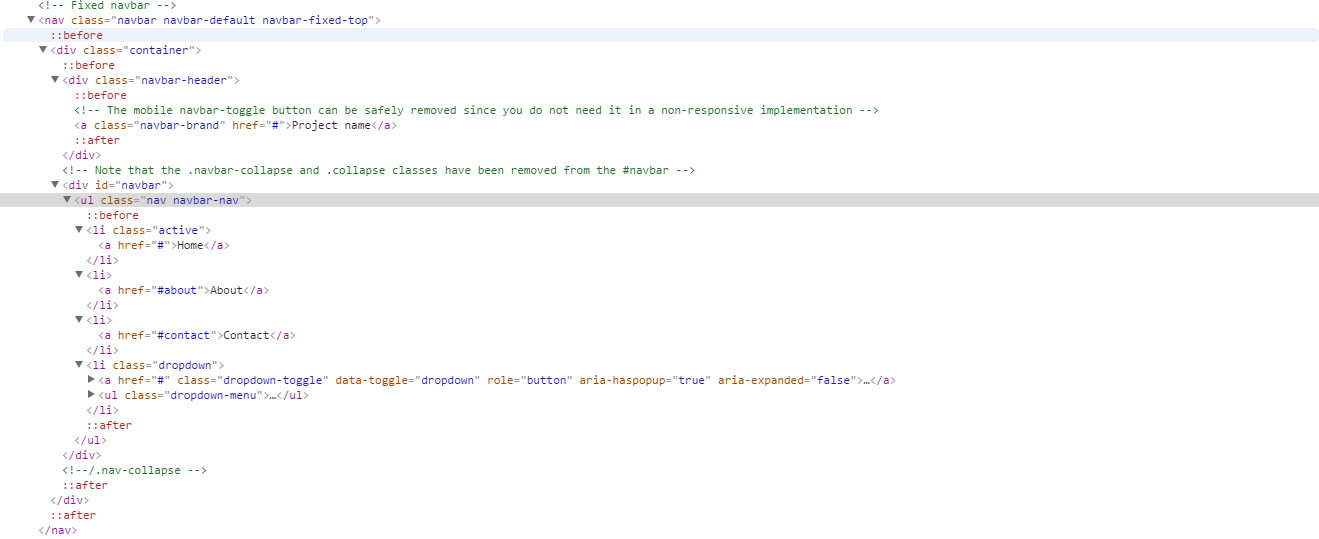
JavaScript will work on HTML. Like in bootstrap 3 for fixed navbar, html formatting should be like that
Using Bootstrap in Laravel projects is not that difficult. Like other CSS and JS files, just place “bootstrap.css” or “bootstrap.min.css” in “laravelinstallationpath/public/assets/css”, and place “bootstrap.js” or “bootstrap.min.js” in “laravelinstallationpath/public/assets/js”. Now anywhere in you view files write that line
asset('assets/css/bootstrap.css')- or if you are using bootstrap minified CSS then write
asset('assets/css/bootstrap.min.css')- and for js files please write that line anywhere in your view files
asset('assets/js/bootstrap.css')- or if you are using bootstrap minified JS then write
asset('assets/js/bootstrap.min.js')Now, bootstrap also comes with “glyphicons”.Bootstrap use “glyphicons” for different symbols and these symbols increases site usability. Just copy “glyphicons” files to “laravelinstallationpath/public/assets/fonts”. By following these steps bootstrap will be able to fetch font files.